How to Embed an Instagram Feed Into Webflow
How to Embed Your Social Media Feed on a Webflow Website
Over 390,000 websites around the world have been built with Webflow. Maybe yours is one of them? You might be wondering how to easily embed your social media feed on your Webflow website. When you use a social media aggregator to do this, you don't have to continually add new social media posts. Instead, they'll be automatically approved, or you can just login to your aggregator to approve posts manually. Either way, there's no coding required.
We've previously covered how to embed your social media feed in a WordPress website, and today we thought we'd cover the process for Webflow, a fast-growing WordPress competitor that is known for making it easy for website designers to create beautiful sites without development skills.
It's super easy. Let's get into it!
Curator.io is an easy-to-customize aggregator that lets you pull from over a dozen sources. If you'd like to give Curator.io's free forever plan a spin sign up today.
Why you should embed your social media feed on your Webflow site
Why embed your social media feed in your website? These are the top motivations:
- Get more social media followers - If you embed your social media feed in your website and include a follow botton to encourage people to click through to the actual account, you can convert more of your website visitors into social media followers. This is a lot more effective than simply putting the social media icons at the bottom of your website.
- Add multimedia content to your website - Another smart reason to embed your social media content in your website is because it adds multimedia content that is more engaging and interesting than just text alone. If you want to add images and videos to your Webflow site, embedding your social media feed will be a lot faster than uploading different files individually.
- Keep your website fresh and up to date with little effort - By adding your social media feed to your website, your site will something new and fresh every week (assuming you post weekly). This allows you to offer website visitors something new to look at, without you having to constantly log into your website and add some new content. It will happen automatically whenever you post something on the integrated social media account.
- Spread awareness about important news - For non-profit organizations, schools, event companies, product brands, and many other types of companies, their social media feeds are an important communication channel. You might post notices of closures, promotions, fundraisers, events, and a whole host of other things. By embedding your social media feed in your website, you can ensure that more of your audience will view this important content.
Step for embedding any social media feed on Webflow
Now that we know all of the benefits for embedding a social media feed, let's get into how to do it.
The good news: it's incredibly easy to embed your social media account's content in your Webflow site. All you need is a social media aggregator app. Curator is 100% free forever.
Curator.io is an easy-to-customize aggregator that lets you pull from over a dozen sources. If you'd like to give Curator.io's free forever plan a spin sign up today.
Step 1. Select your social media network
The first step is to choose which social media network or content resource you want to connect with. You can add more than one network to a feed on your website, but most Curator users choose to embed their favorite network only, to avoid the need for removing duplicate content. When you choose one network, it's easier to feel comfortable with an automated approval process (we'll talk more about approvals in the next step).

With Curator, you can choose from any of the following:
- YouTube
- Flickr
- Tumblr
- RSS
- Vimeo
- Yelp
- DeviantArt
- Behance
- Slack
- Glassdoor
- Diffbot
- Giphy
- TikTok
Once you've chosen your source, you'll need to select the source type. For example, for Twitter you can pick geo location, hashtag, timeline, user, or user mention.

And for Instagram, you can integrate a business account, business account IGTV, business hashtag, business mention, private account, or stories.

When you choose mentions as your source type, this means that it will pull content that tags your business, as opposed to content your business has published under your own account.
The type of source you choose should dictate your approval process.
Step 2. Choose your approval process
In the "Curate" section, you'll find multiple features to help you curate the content. For each feed you create, you can set posts to be automatically approved or to require manual approval.
When you first create a feed, you'll be prompted to select an option, but you can later change this at any time.
Then, when you login, you can select the status to filter the posts and find the ones that need your approval. You can also check which ones have been rejected, if you accidentally rejected one or want to review someone else's work.

- When to automatically approve - If you run a small company or organization and you have a tight handle on everything that gets posted to social media, then you know that anything that gets added to your Instagram or Twitter account, for example, is suitable for your website. You can set your posts to be automatically approved, then a couple times a month check your site and make sure there's nothing you want to remove. You can reject a post at any time by logging in to Curator. Plus, you can set up rules to not post duplicate content, making it even less likely that any manual work will be required from you.
- When to manually approve - If you work at a larger brand that posts lots of social media content each day, you might want to be a little more selective about what goes on your website. It's also important to manually approve content when you're using a more open source type. For example, when you're aggregating mentions or hashtags, you don't have control over how these are used, so you need to manually review everything. Once you've approved the content, it will be automatically added to your website.
Curator.io is an easy-to-customize aggregator that lets you pull from over a dozen sources. If you'd like to give Curator.io's free forever plan a spin sign up today.
Step 3. Approve or disapprove posts as needed
Once you've chosen your approval style, you'll need to keep pace with it. If you've chosen automatic approvals, you might want to login to Curator once a week or once a month to remove content you don't want on your website.
On the other hand, if you've chosen to manually approve content, then you might want to login 1-2 times per week to make sure that approved social media content is getting added to your website regularly.

Step 4. Choose your layout and customize the design
Next, it's time to stylize your social media feed to match the branding of your Webflow website. With Curator, you get lots of different layout options to choose from.
These are all of the feed styles you can choose:
- Waterfall
- Grid
- Grid carousel
- Carousel
- Panel
- List
- Mosaic
- Tetris
- Select
- Stack
- Cover flow
- Stagger
- Layers
And for each feed styles, there are further style options you can select. This way, you can make the feed look exactly how you want with just a few clicks.
Here's an example of a waterfall feed for Twitter:

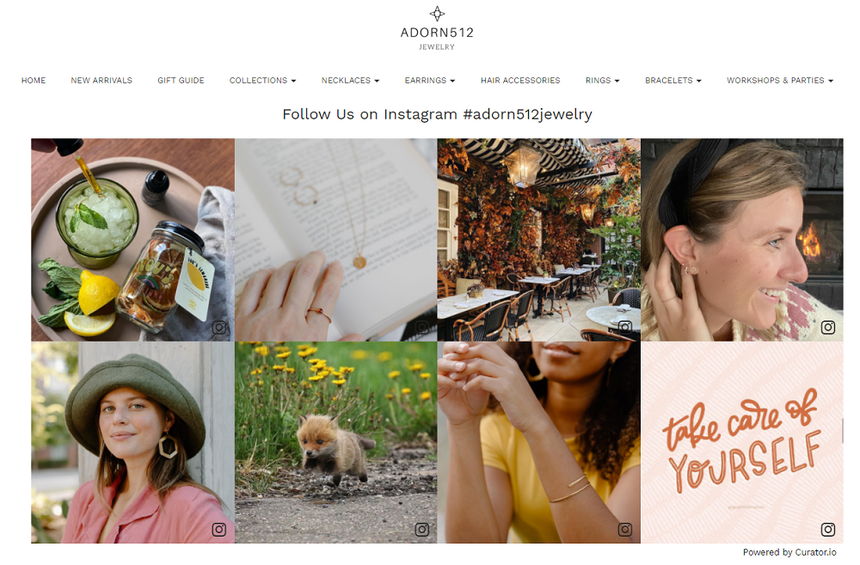
And here's a grid style feed for an Instagram account:

You can also customize the borders, backgrounds, logo colors, font colors, etc. to match your Webflow website perfectly.
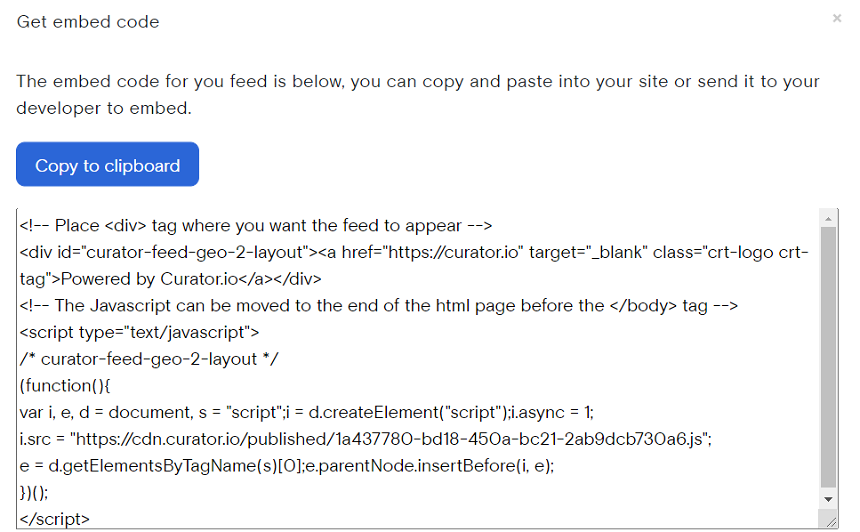
Step 5. Copy and embed the HTML code
The last part sounds technical, but it's really not. All you have to do is hit the "Publish feed" button. This will produce some HTML code for you to copy and paste into your website.

Where should you put the code? Add it wherever you want the feed to go.
Here are the most common places to embed a social media feed on a Webflow website:
- Above the footer on the home page
- Inside of the footer on every website page
- On a dedicated landing page for user-generated content
- In the blog side bar
Examples of embedded social media feeds
Want some more inspiration? Check out how these Curator users easily add their social media content to their websites:
Adorn512

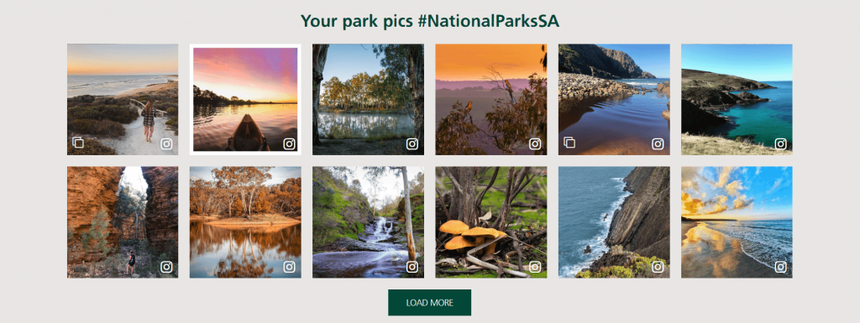
National Parks and Wildlife Service of Southern Australia

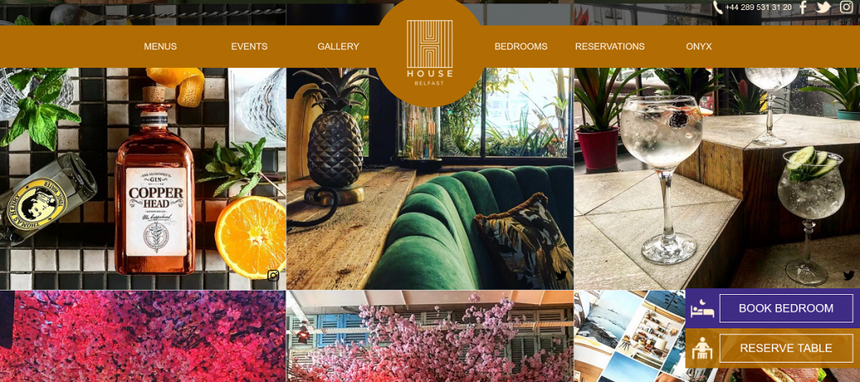
House Belfast Hotel and Restaurant

When you add your social media feed to your website, you tell your website visitors exactly who you are. What's the feeling of your brand? What do you want people to experience? Use your social media content to easily add more style and personality to your website.
Curator.io is an easy-to-customize aggregator that lets you pull from over a dozen sources. If you'd like to give Curator.io's free forever plan a spin sign up today.
Source: https://curator.io/blog/embed-your-social-media-feed-on-a-webflow-website
0 Response to "How to Embed an Instagram Feed Into Webflow"
Mag-post ng isang Komento