How to Design a Gridview in Asp Net Using Css
ASP.NET GridView makeover using CSS
23 Jan 2009
I use ASP.NET GridView in my projects a lot. It is a great control with powerful functionality that can be customized in many ways. GridView has many settings that you can use to alter its look and also offers you some predefined formats that you can use (you can access them by clicking Auto Format link on the bottom of GridView properties panel). What formats do is to modify different styling properties of the GridView such as row style, alternate row style, header style and so on.
What is the problem?
Modifying different styling properties of the GridView control to create a custom look may be simple but has a few problems. The biggest problem is the styling information will be included in the generated html and that causes the resulting page size to be bigger. Another problem is that you have to modify a lot of properties to find a look that satisfies you. Also later if you want to do a change in the look of GridView you have to modify all instances of the controls in your website.
The Solution
The good news is that you can use CSS to control the look of the GridView easily. You will add a few hooks to the GridView control and you are ready to write some CSS to completely change the look of the control.
Source code for this article can be accessed from github.com/atashbahar/gridview-makeover.
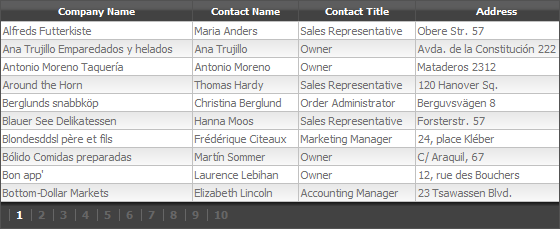
Modifying GridView look is very easy using CSS. By spending a little time you can create really cool styles that can reuse in your projects easily. Following picture is a screen shot of the final result of this article.

Implementation
Here's the GridView control syntax in our ASP.NET page. The only properties that we need to change to provide the custom look are CssClass, PagerStyle-CssClass and AlternatingRowStyle-CssClass.
<asp:GridView ID="gvCustomres" runat="server" DataSourceID="customresDataSource" AutoGenerateColumns="False" GridLines="None" AllowPaging="true" CssClass="mGrid" PagerStyle-CssClass="pgr" AlternatingRowStyle-CssClass="alt"> <Columns> <asp:BoundField DataField="CompanyName" HeaderText="Company Name" /> <asp:BoundField DataField="ContactName" HeaderText="Contact Name" /> <asp:BoundField DataField="ContactTitle" HeaderText="Contact Title" /> <asp:BoundField DataField="Address" HeaderText="Address" /> <asp:BoundField DataField="City" HeaderText="City" /> <asp:BoundField DataField="Country" HeaderText="Country" /> </Columns> </asp:GridView> <asp:XmlDataSource ID="customresDataSource" runat="server" DataFile="~/App_Data/data.xml"></asp:XmlDataSource> The CSS to provide the custom look is very short and you can change the view and create new looks really easy.
.mGrid { width: 100%; background-color: #fff; margin: 5px 0 10px 0; border: solid 1px #525252; border-collapse:collapse; } .mGrid td { padding: 2px; border: solid 1px #c1c1c1; color: #717171; } .mGrid th { padding: 4px 2px; color: #fff; background: #424242 url(grd_head.png) repeat-x top; border-left: solid 1px #525252; font-size: 0.9em; } .mGrid .alt { background: #fcfcfc url(grd_alt.png) repeat-x top; } .mGrid .pgr { background: #424242 url(grd_pgr.png) repeat-x top; } .mGrid .pgr table { margin: 5px 0; } .mGrid .pgr td { border-width: 0; padding: 0 6px; border-left: solid 1px #666; font-weight: bold; color: #fff; line-height: 12px; } .mGrid .pgr a { color: #666; text-decoration: none; } .mGrid .pgr a:hover { color: #000; text-decoration: none; } I have used three images for header, alternate rows and pager to create a more appealing look. There images are tiled horizontally using CSS to fit the whole row. You can find the images in the sample website code.

Conclusion
Creating custom looks for GridView control is very easy. You can create a completely different look using only a few lines of CSS. You can use the same CSS style for all GridView controls in your project and later if you want to change the look you can do it from one location in your style sheet file.
How to Design a Gridview in Asp Net Using Css
Source: https://atashbahar.com/post/2009-01-23-aspnet-gridview-makeover-using-css
0 Response to "How to Design a Gridview in Asp Net Using Css"
Mag-post ng isang Komento